Інтенсив JavaScript
Інтенсив для бажаючих опанувати основи JS
450-500 грн.
 8 вересня
2018
8 вересня
2018
8 вересня 2018
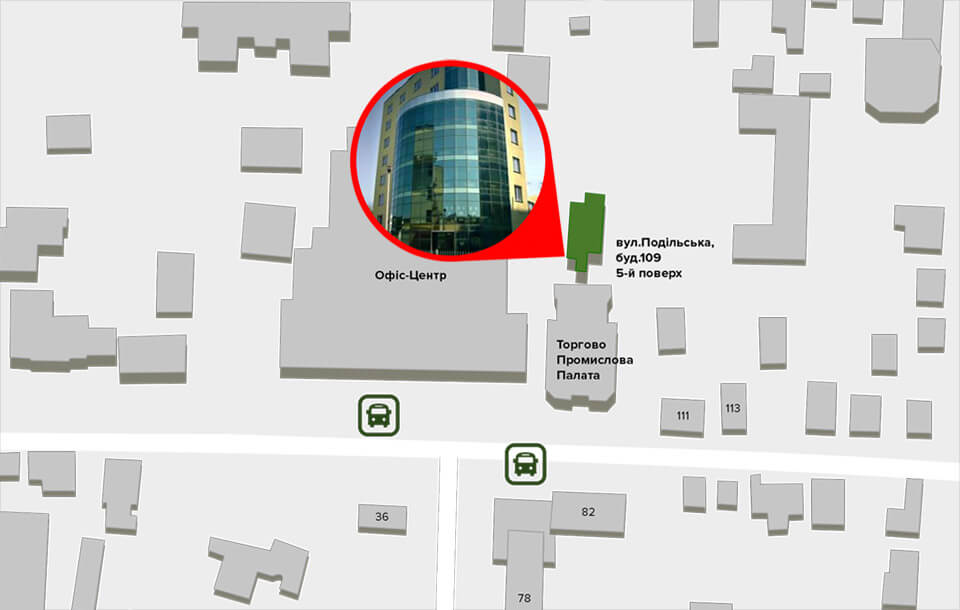
01вул.Подільська, 109, 5-й поверх
02450-500 грн.
03

Інтенсив для бажаючих опанувати основи JS
 8 вересня
2018
8 вересня
2018
8 вересня 2018
01вул.Подільська, 109, 5-й поверх
02450-500 грн.
03Ціна квитка:
П’ятигодинний інтенсив розрахований на учасників, які володіють версткою та мають базові навички програмування.
Головна мета інтенсиву — розширити теоретичні знання та практичні навички з розробки на JavaScript. Це хороший спосіб «підтягнути» слабкі місця і почати кодити на якісно кращому рівні.
Інтенсив складається з трьох основних блоків, кожен з яких буде підкріплений практичною роботою:
І, звичайно, куди ж без кава-брейків, під час яких можна обговорити останні новинки світу технології ;-)
Які цілі інтенсиву?
Для участі в інтенсиві необхідно:

Технічний директор компанії Devloop

Основні технології: React, React Native
Займається менторством